[dayjs] DayJS를 이용하여 날짜 다루기
[dayjs] DayJS를 이용하여 날짜 다루기
날짜 라이브러리 중에서 아직까지 moment의 다운로드 수가 상당히 높습니다.
그러나 그 뒤를 빠르게 따라오는 라이브러리가 dayjs 입니다.
사용방법도 매우 유사합니다. 간단하고 빠르게 한번 알아보도록 하겠습니다.
설명보다는 코드 위주로 작성해두겠습니다.
dayjs 라이브러리 설치하는 것은 패스하도록 하겠습니다.
dayjs 년월일 시분초 값 가져오기
각 함수를 이용하여 가져오기
해당 방식은 년, 월, 일, 시, 분, 초 각각의 값이 필요할 때 사용하면 좋습니다.
const dayjs = require("dayjs");
const dj = dayjs();
const year = dj.year();
const month = dj.month();
const date = dj.date();
const hour = dj.hour();
const minute = dj.minute();
const second = dj.second();
console.log(`${year}년 ${month}월 ${date}일 ${hour}:${minute}:${second}`);

위에서 확인할 수 있듯이 해당하는 함수를 사용하면 쉽게 값을 가져올 수 있습니다.
format 함수를 이용하여 출력하기
각각의 값이 궁금한게 아니라 년, 월, 일, 시, 분, 초를 표기하고 싶은 경우는 어떨까요?
위와 같은 경우는 굳이 각각의 함수를 호출할 필요가 없습니다.
format 함수를 이용하여 간단하게 사용할 수 있습니다.
const dayjs = require("dayjs");
const dj = dayjs();
console.log(dj.format("YYYY년 MM월 DD일 HH:mm:ss"));

위처럼 format 함수를 이용하면 간단하게 확인할 수 있습니다.
1번 방식과 약간의 차이점은 존재합니다.
1번 결과와 다르게 2번 결과에서는 자리 수에 맞게 앞에 0을 붙여줍니다.
(format에서 2자리로 명시해주어서 그렇습니다.)
1번에서도 동일하게 동작하고 싶으면 padStart 함수를 사용하시면 됩니다.
format 함수 알아보기
위에서도 살펴보았듯이 format 함수를 사용하면 쉽게 날짜를 출력할 수 있습니다.
format 함수를 알아보도록 하겠습니다.
년월일 시분초 AM/PM 표시
const dayjs = require("dayjs");
const dj = dayjs();
console.log(`년 : ${dj.format("YYYY")}`);
console.log(`월 : ${dj.format("MM")}`);
console.log(`일 : ${dj.format("DD")}`);
console.log(`시 : ${dj.format("HH")} - 24시긴 기준`);
console.log(`시 : ${dj.format("hh")} - 12시간 기준`);
console.log(`분 : ${dj.format("mm")}`);
console.log(`초 : ${dj.format("ss")}`);
console.log(`AM/PM : ${dj.format("A")} - 대문자`);
console.log(`am/pm : ${dj.format("a")} - 소문자`);

약간의 설명을 추가하자면 아래와 같습니다.
- HH : 24시간 기준 hour
- hh : 12시간 기준 hour
- A : 대문자 AM/PM
- a : 소문자 AM/PM
요일, 날짜 표시하기
월요일, 일요일 등 날짜를 표시하고 싶은 경우가 있습니다.
아래 코드를 확인해봅시다.
const dayjs = require("dayjs");
const dj = dayjs();
console.log(`${dj.format("ddd")}`);
console.log(`${dj.format("dddd")}`);

약간의 설명을 추가하자면 아래와 같습니다.
- ddd : 축약형 요일
- dddd : 전체 요일
기타 token
위 token들은 공식 홈페이지에서 확인하실 수 있습니다.
대부분 Format으로 해결하실 수 있을 것이라고 생각됩니다.
그러나 좀 더 상세히 다루기 위할 땐 AdvancedFormat을 확인하여 사용하시면 됩니다.
AdvancedFormat을 사용하실 땐 advancedFormat를 꼭 extend 해주셔야 합니다.
var advancedFormat = require("dayjs/plugin/advancedFormat");
// import advancedFormat from 'dayjs/plugin/advancedFormat' // ES 2015
dayjs.extend(advancedFormat);
Localized format
LocalizedFormat를 사용하실 땐 localizedFormat를 꼭 extend 해주셔야 합니다.
var localizedFormat = require("dayjs/plugin/localizedFormat");
// import localizedFormat from 'dayjs/plugin/localizedFormat' // ES 2015
dayjs.extend(localizedFormat);
dayjs().format("L LT");
해당 지역에 맞게 format을 해주는 기능입니다.
예를들어 format 함수에 L을 넣으면 해당 국가에 맞게 년월일이 표시됩니다.
아래 코드를 확인해봅시다.
// default
const dayjs = require("dayjs");
const localizedFormat = require("dayjs/plugin/localizedFormat");
dayjs.extend(localizedFormat);
const dj = dayjs();
console.log(`${dj.format("L")}`);

아직 학습하지는 않았지만 아래 코드는 한국어로 변경해둔 상태입니다.
// 한국어
const dayjs = require("dayjs");
const updateLocale = require("dayjs/plugin/updateLocale");
require("dayjs/locale/ko");
const localizedFormat = require("dayjs/plugin/localizedFormat");
dayjs.extend(localizedFormat);
dayjs.extend(updateLocale);
dayjs.locale("ko");
const dj = dayjs();
console.log(`${dj.format("L")}`);

위 결과를 보시면 알 수 있듯이 각 지역화에 따라 년월일 표기법이 다르게 나타납니다.
따라서 다국가 처리를 위해서는 해당 기능 사용하시면 간단하게 처리하실 수 있습니다.
위에서는 간단하게 L만 확인해보았습니다.
더 다양한 localized format을 확인하고 싶으시면 아래 링크를 확인해보세요.
언어 변경하기
바로 위에서 한국어로 변경을 하였습니다.
한국어 외에도 많은 언어로 변경할 수 있는데 알아보도록 하겠습니다.
const dayjs = require("dayjs");
const updateLocale = require("dayjs/plugin/updateLocale");
require("dayjs/locale/ko"); // 원하는 언어
dayjs.extend(updateLocale);
dayjs.locale("ko"); // 언어 설정
const dj = dayjs();
console.log(`${dj.format("dddd")}`);

코드에 주석처리를 해두었습니다.
require로 원하는 locale을 가져온 후 dayjs.locale 함수로 설정하시고, updateLocale을 extend 해주시면 됩니다.
const dayjs = require("dayjs");
const updateLocale = require("dayjs/plugin/updateLocale");
require("dayjs/locale/ja");
dayjs.extend(updateLocale);
dayjs.locale("ja");
const dj = dayjs();
console.log(`${dj.format("dddd")}`);

일본어로 변경 해보았는데 잘됩니다.
위처럼 간단하게 언어 변경하실 수 있습니다.
변경 가능한 언어 확인하는 방법
언어 변경하는 방법을 알았으니 어떤 언어로 변경이 가능한지만 알면됩니다.
node_modules>dayjs>locale> 경로에 들어가셔서 확인하시면 됩니다.
결과 이미지 - 라스트
dayjs 날짜 조작하기
날짜를 +1 day, -1 day, 주의 시작과 끝 등 조작하고 싶은 경우가 있습니다.
이러한 것도 간단하게 사용할 수 있습니다.
특정 기준에서 더하기, 빼기
년,월,일,시,분,초 등 특정 unit으로 시간을 더하고 뺼 수 있습니다.
add, subtract 함수를 이용하시면 됩니다.
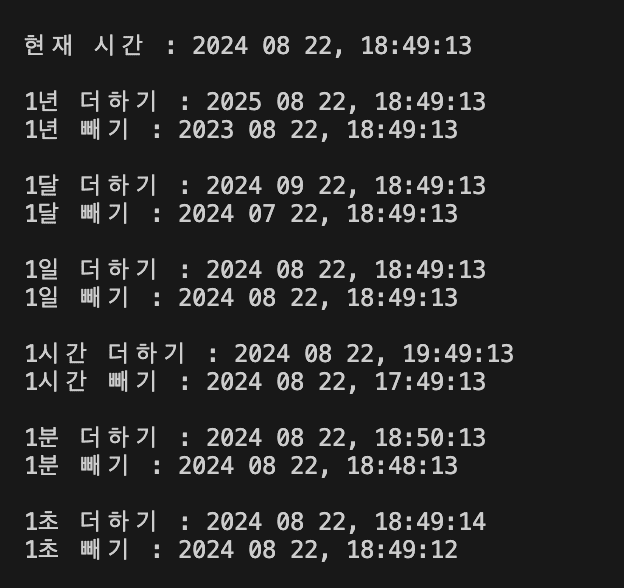
const FORMAT = "YYYY MM DD, HH:mm:ss";
const dayjs = require("dayjs");
const dj = dayjs();
console.log(`현재 시간 : ${dj.format(FORMAT)}`);
console.log();
console.log(`1년 더하기 : ${dj.add(1, "year").format(FORMAT)}`);
console.log(`1년 빼기 : ${dj.subtract(1, "year").format(FORMAT)}`);
console.log();
console.log(`1달 더하기 : ${dj.add(1, "month").format(FORMAT)}`);
console.log(`1달 빼기 : ${dj.subtract(1, "month").format(FORMAT)}`);
console.log();
console.log(`1일 더하기 : ${dj.add(1, "date").format(FORMAT)}`);
console.log(`1일 빼기 : ${dj.subtract(1, "date").format(FORMAT)}`);
console.log();
console.log(`1시간 더하기 : ${dj.add(1, "hour").format(FORMAT)}`);
console.log(`1시간 빼기 : ${dj.subtract(1, "hour").format(FORMAT)}`);
console.log();
console.log(`1분 더하기 : ${dj.add(1, "minute").format(FORMAT)}`);
console.log(`1분 빼기 : ${dj.subtract(1, "minute").format(FORMAT)}`);
console.log();
console.log(`1초 더하기 : ${dj.add(1, "second").format(FORMAT)}`);
console.log(`1초 빼기 : ${dj.subtract(1, "second").format(FORMAT)}`);

만약 여러 작업을 하고 싶으면 이어서(chaining) 작성하시면 됩니다.
const FORMAT = "YYYY MM DD, HH:mm:ss";
const dayjs = require("dayjs");
const dj = dayjs();
console.log(`현재 시간 : ${dj.format(FORMAT)}`);
console.log();
console.log(
`+1년, -1달, +3시간 : ${dj
.add(1, "year")
.subtract(-1, "month")
.add(3, "hour")
.format(FORMAT)}`
);

특정 기준으로 시작과 끝 계산
년/월/주/하루 등을 기준으로 시작과 끝을 계산해야하는 경우가 있습니다.
이럴 땐 startOf, endOf 함수를 사용하시면 됩니다.
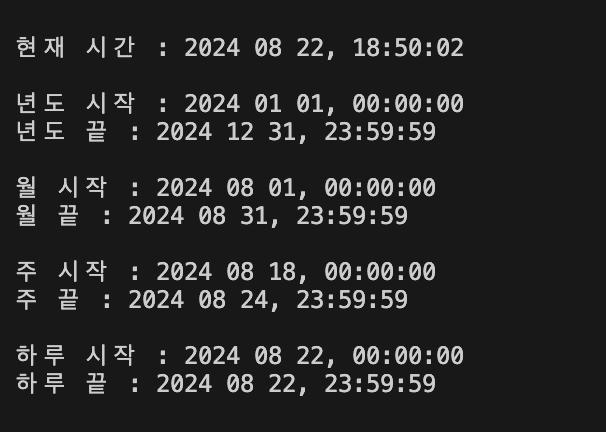
const FORMAT = "YYYY MM DD, HH:mm:ss";
const dayjs = require("dayjs");
const dj = dayjs();
console.log(`현재 시간 : ${dj.format(FORMAT)}`);
console.log();
console.log(`년도 시작 : ${dj.startOf("year").format(FORMAT)}`);
console.log(`년도 끝 : ${dj.endOf("year").format(FORMAT)}`);
console.log();
console.log(`월 시작 : ${dj.startOf("month").format(FORMAT)}`);
console.log(`월 끝 : ${dj.endOf("month").format(FORMAT)}`);
console.log();
console.log(`주 시작 : ${dj.startOf("week").format(FORMAT)}`);
console.log(`주 끝 : ${dj.endOf("week").format(FORMAT)}`);
console.log();
console.log(`하루 시작 : ${dj.startOf("day").format(FORMAT)}`);
console.log(`하루 끝 : ${dj.endOf("day").format(FORMAT)}`);

timezone 다루기
timezone 다루기는 중복된 내용이어서 아래 링크를 참고 부탁드리겠습니다.
정리
dayjs로 날짜 표기, 조작 등 여러가지를 알아보았습니다.
사실 위 개념까지만 알아도 날짜를 다루는 데 큰 문제는 없습니다.
추후 알아야 할 내용은 고도화 작업입니다.
- 한 주의 시작을 특정 요일로 지정
- custom format 만들기
- AM, PM 텍스트 변경하기
- 일요일~월요일 텍스트 변경하기
- etc...
정도가 있습니다.
아래 링크를 확인하시면 쉽게 구현하실 수 있습니다.
참고문헌
• Format
• AdvancedFormat
• localized-formats
• dayjs timezone 다루기
• dayjs customization