공유/HTML, CSS
[HTML, CSS] flex에서 margin 이용하여 할 수 있는 것
구하천포
2024. 8. 22. 19:40
[HTML, CSS] flex에서 margin 이용하여 할 수 있는 것
제목을 무엇으로 해야할 지 몰라서 위처럼 지었습니다.
.container {
display: flex;
gap: 4px
}
.item {
width: 100px;
background-color: lightblue;
padding: 8px;
}
<div class="container">
<div class="item">Item1</div>
<div class="item">Item2</div>
<div class="item">Item3</div>
</div>

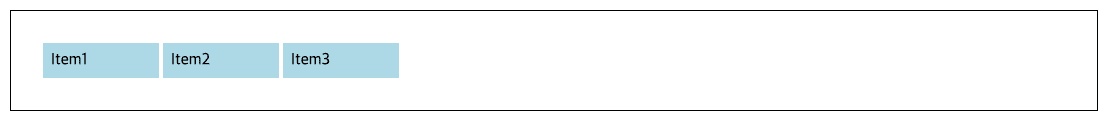
위와 같은 구조가 있다고 해봅시다.
여기서 아래 이미지를 구현하려면 어떻게 할 수 있을까요?
아래 이미지는 생각보다 많이 사용하는 레이아웃 구조입니다.

div로 처리
처음 생각드는 방법은 item1, 2를 div로 한번 더 감싸았을 것 같습니다.
.container {
display: flex;
gap: 4px;
justify-content: space-between;
}
.wrap {
display: flex;
gap: 4px;
}
.item {
width: 100px;
background-color: lightblue;
padding: 8px;
}
<div class="container">
<div class="wrap">
<div class="item">Item1</div>
<div class="item">Item2</div>
</div>
<div class="item">Item3</div>
</div>

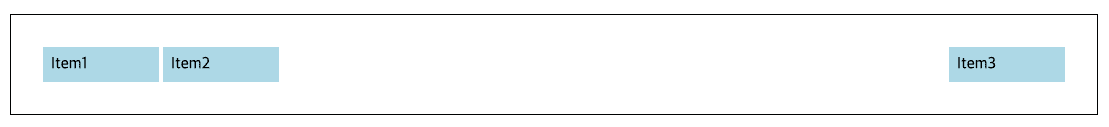
위처럼 처리할 수 있습니다.
그러나 이렇게 하면 추가해야하는 코드가 많이 있습니다.
이건 너무 불편한 것 같습니다.
margin-left 이용
margin-left를 이용하시면 간단하게 할 수 있습니다.
.container {
display: flex;
gap: 4px
}
.item {
width: 100px;
background-color: lightblue;
padding: 8px;
}
.ml-auto {
margin-left: auto
}
<div class="container">
<div class="item">Item1</div>
<div class="item">Item2</div>
<div class="item ml-auto">Item3</div>
</div>

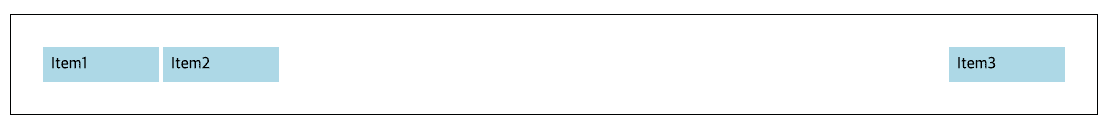
위처럼 margin-left: auto 를 이용하면 간단하게 처리할 수 있습니다.
위 방법으로 마크업 구조를 더 깔끔하게 작성할 수 있습니다.
반응형