[React] Context API vs Zustand 렌더링 비교
Context API vs Zustand 렌더링 비교
React에서 상태 관리를 위한 라이브러리는 다양합니다.
내장된 Context API부터 Redux, MobX, Recoil, Zustand 등 여러 가지가 있습니다.
각 라이브러리의 장단점은 사용자에 따라 다르게 느껴질 수 있지만, 이번 글에서는 Zustand를 사용한 경험을 바탕으로 렌더링 최적화에 대해 살펴보려고 합니다.
많은 글에서 Zustand와 같은 라이브러리를 사용하면 Context API에 비해 렌더링이 더 최적화된다고 언급됩니다.
그러나 실제로 이를 테스트해본 글은 찾기 어렵습니다.
이번 글에서는 실제로 렌더링이 어떻게 최적화되는지 직접 확인해보겠습니다.
결과
빠르게 결과부터 확인해봅시다.
• Context API - 코드
• Zustand 실패 - 코드
• Zustand 성공 - 코드
결론은 Zustand를 개발자가 의도한 대로 잘 사용하면 렌더링 최적화가 가능하다는 것입니다.
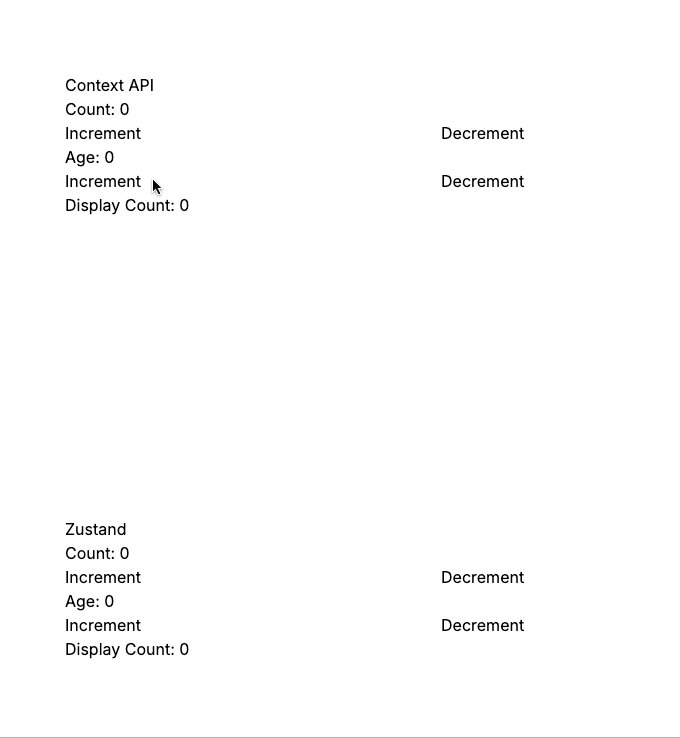
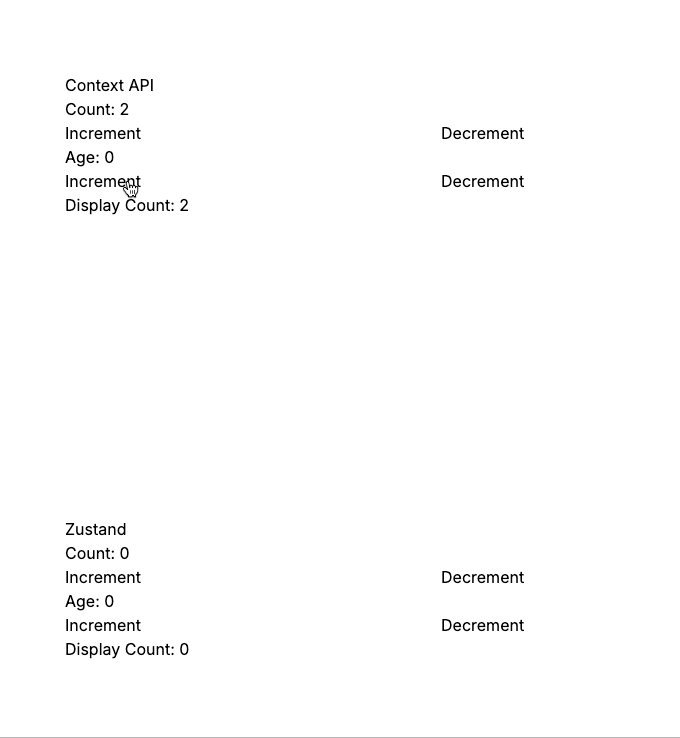
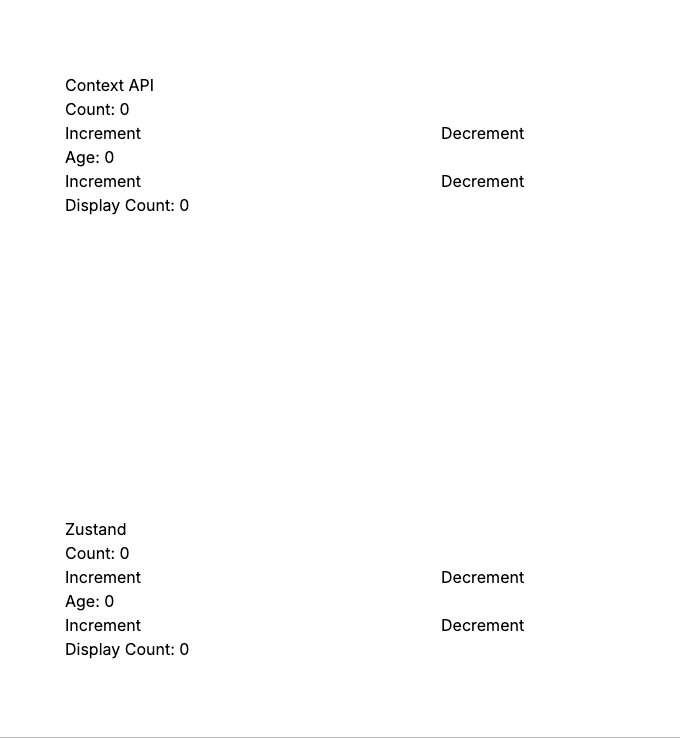
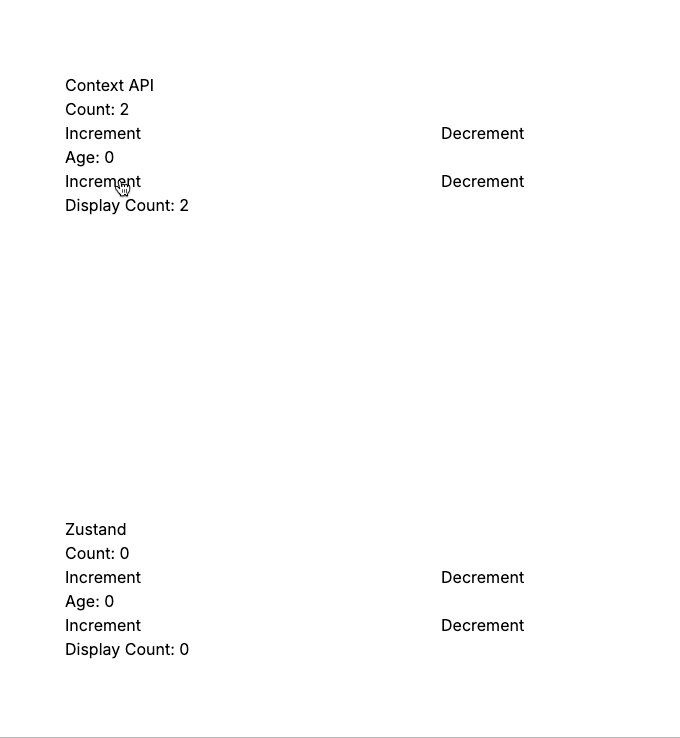
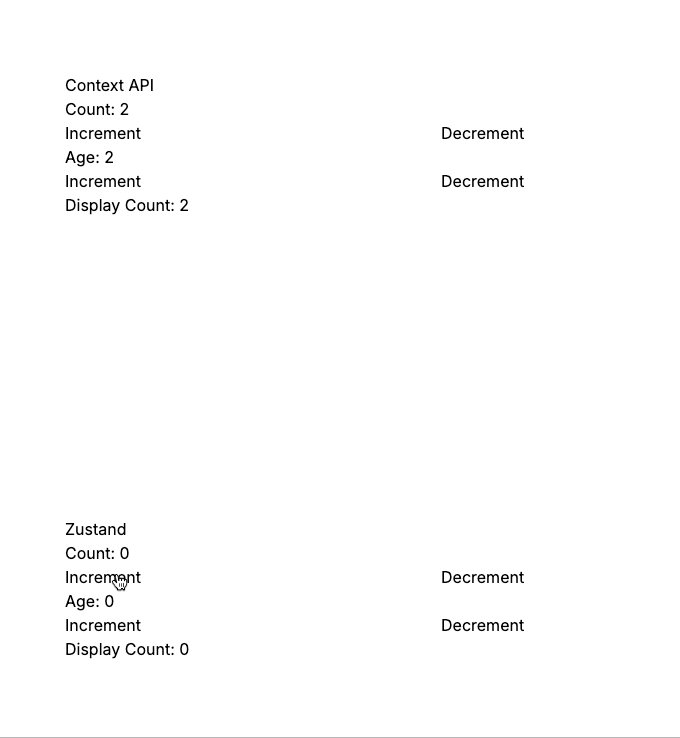
아래 이미지를 참고하세요.

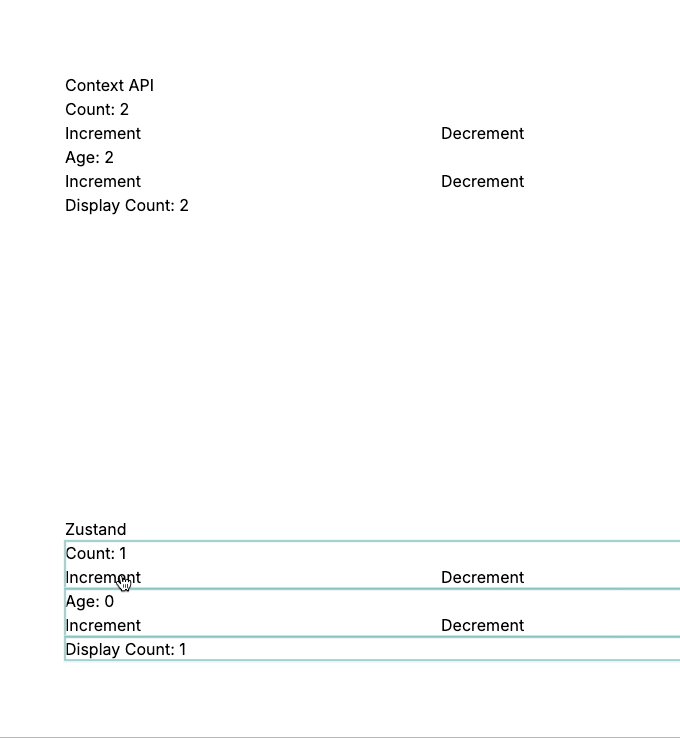
Context API와 Zustand를 제대로 사용하지 않으면, 상태와 상관없이 모든 컴포넌트가 다시 렌더링됩니다.
이는 Zustand를 최적화하지 못했을 때 발생하는 현상입니다.
왜 그런지 아래 코드를 살펴봅시다.
const { age, ageIncrement, ageDecrement } = useStore();
이 코드는 store에서 전체 상태 값을 반환한 후 구조분해 할당을 통해 사용하는 방식입니다.
여기서 문제는 전체 상태 값을 반환하기 때문에, 상태 중 하나라도 변경되면 모든 상태가 변경된 것으로 인식하고 컴포넌트를 다시 렌더링하게 됩니다.
이는 상태를 담고 있는 객체가 변경되었으니 React가 렌더링해야 한다고 판단하는 것입니다.
이 문제를 해결하려면 selector 패턴을 이용해 원하는 상태만 선택해야 합니다.
const age = useStore(state => state.age);
const ageIncrement = useStore(state => state.ageIncrement);
const ageDecrement = useStore(state => state.ageDecrement);
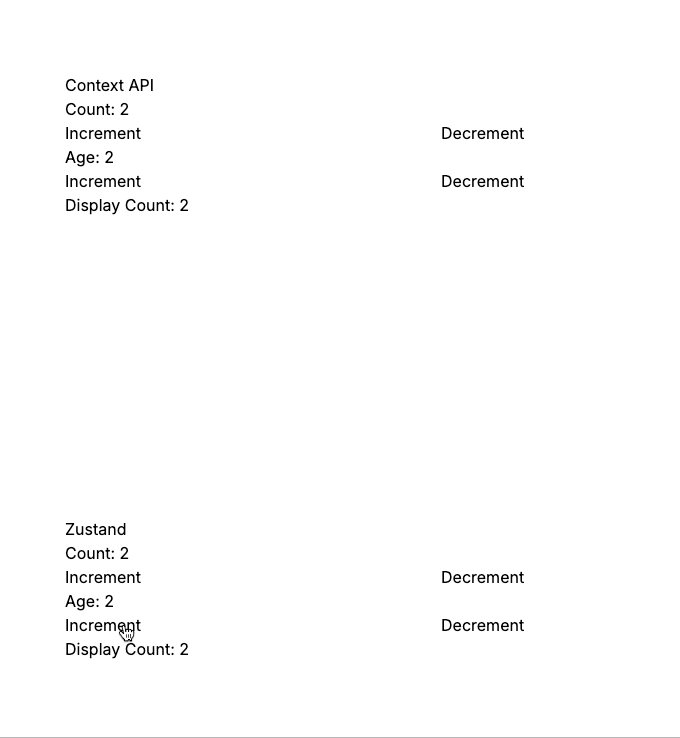
위 코드처럼 필요한 상태만 선택해 가져오면 불필요한 렌더링을 막을 수 있습니다.
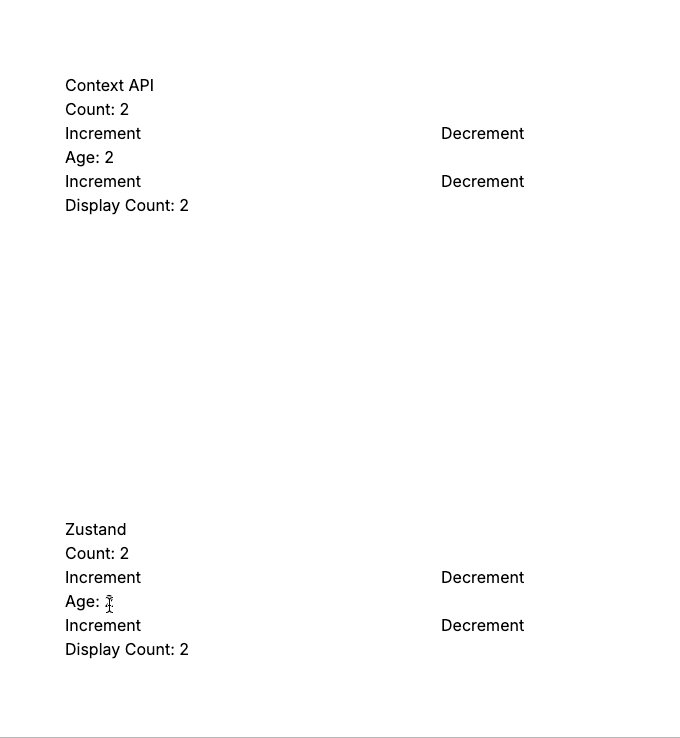
아래 이미지를 보면, 상태가 변경되지 않는 한 렌더링이 발생하지 않는 것을 확인할 수 있습니다.

결론
Zustand를 사용할 때는 구조분해 할당을 피하고, 선택적 상태 구독을 통해 렌더링을 최적화할 수 있습니다.
이를 통해 Context API보다 효율적인 상태 관리를 할 수 있습니다.