개인 프로젝트/React 컴포넌트 구현하기
Typography 스토리 구현하기
구하천포
2024. 9. 23. 19:30
Typography 스토리 구현하기
Storybook 연동이 완료되었으니, 이제 Typography 컴포넌트의 스토리를 구현해보겠습니다.
기본 Typography 스토리 하나와 모든 variant를 동시에 보여주는 스토리를 작성할 예정입니다.
메타 데이터 작성하기
argTypes를 통해 사용자가 변경할 수 있는 항목들을 정의합니다.
- description: 해당 prop에 대한 간단한 설명을 추가합니다.
- control: 테스트할 방법을 지정하여 사용자가 해당 prop을 쉽게 조작할 수 있게 합니다.
args를 이용하여 기본 값을 설정할 수 있습니다.
각 props의 이름과 기본값을 적어주면, 스토리에서 기본 상태를 확인할 수 있습니다.
const meta = {
title: "Typography",
component: Typography,
parameters: {
layout: "padded"
},
tags: ["autodocs"],
argTypes: {
children: {
control: "text",
description: "보여지는 텍스트"
},
variant: {
control: "inline-radio"
},
color: {
control: "inline-radio"
},
noWrap: {
control: "boolean"
},
align: {
control: "inline-radio"
},
...disabledProps
},
args: {
children: "Lorem ipsum dolor, sit amet consectetur adipisicing elit.",
align: "inherit",
variant: "body1",
noWrap: false,
color: "textPrimary"
}
} satisfies Meta<typeof Typography>;
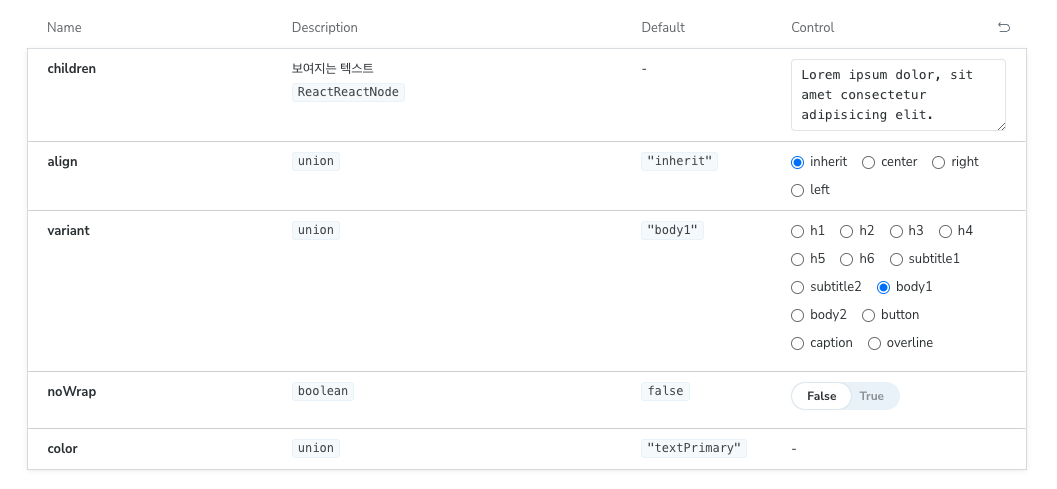
이렇게 작성하면 아래 이미지와 같은 결과가 나타납니다.

스토리 작성하기
메타 데이터 작성이 완료되면, 원하는 스토리를 구현합니다.
name을 작성하지 않으면 기본적으로 변수 이름이 사용되며, 예를 들어 Typography라는 이름으로 설정할 수 있습니다.
export const DefaultTypography: Story = {
name: "Typography",
args: {},
argTypes: {}
};
이렇게 작성하면 아래 이미지와 같은 결과가 나타납니다.

모든 variant를 동시에 보여주기 위한 스토리도 작성할 수 있습니다.
이 경우, 각 variant를 따로 설정할 필요가 없으므로 해당 항목을 비활성화합니다.
그리고 render 함수를 사용해 원하는 형태로 렌더링합니다.
export const AllVariantTypography: Story = {
args: {},
argTypes: {
variant: {
table: {
disable: true
}
}
},
render: props => {
return (
<div style={{ display: "flex", flexDirection: "column" }}>
{TYPOGRAPHY_VARIANT_LIST.map(variant => (
<Typography key={variant} {...props} variant={variant} />
))}
</div>
);
}
};
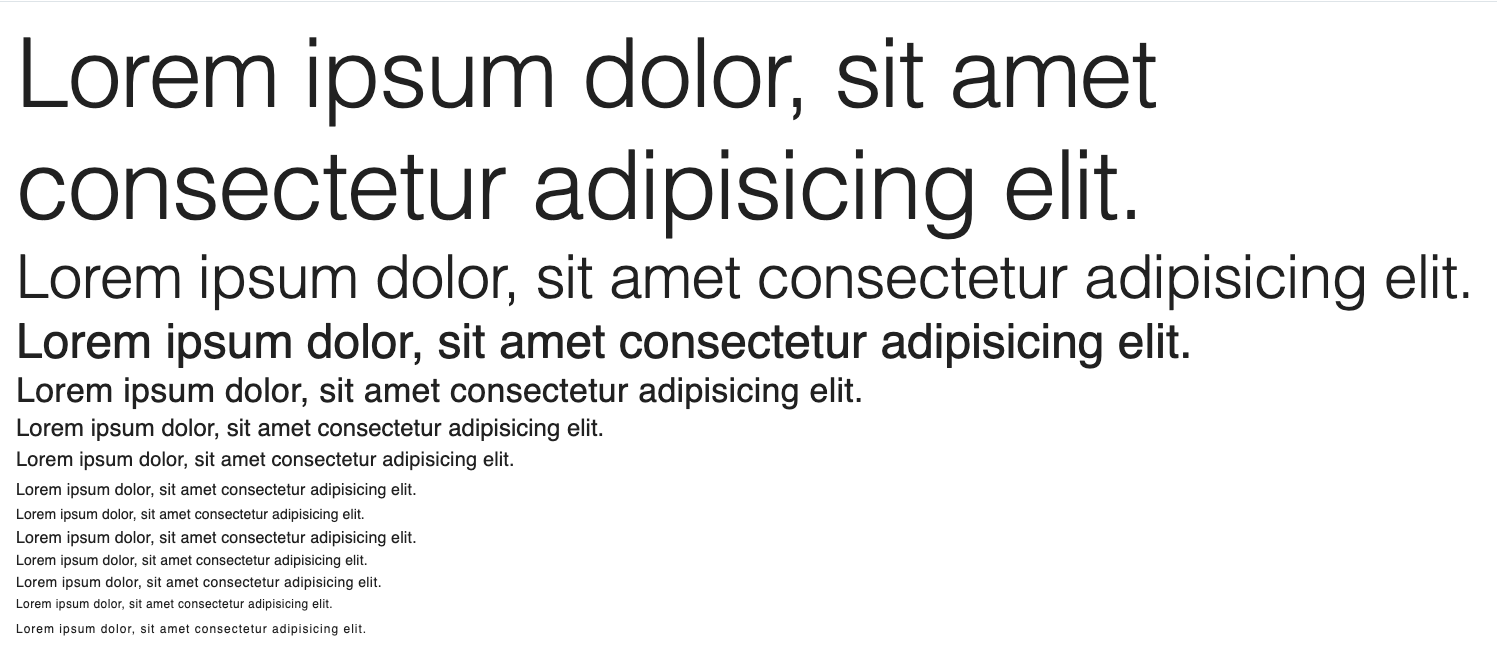
이렇게 작성하면 아래 이미지와 같은 결과가 나타납니다.

결론
Typography의 스토리를 간단하게 작성해보았습니다.
최종적으로 1개를 테스트 할 수 있는 것과 모든 variant를 확인할 수 있는 스토리를 구현했습니다.
링크
반응형